FAQ
Mieux comprendre le template SENSWHITE
Comme vous pouvez le voir, le template SENSWHITE comporte de tous nouveaux éléments ainsi que du code spécialement développé et intégré au mieux dans Openelement.
Pour éviter aux nouveaux utilistateurs de trop se compliquer la vie, nous mettons cette faq à disposition. Par défaut, cette page est en noindex pour éviter le référencement.
LES NOUVEAUX ELEMENTS
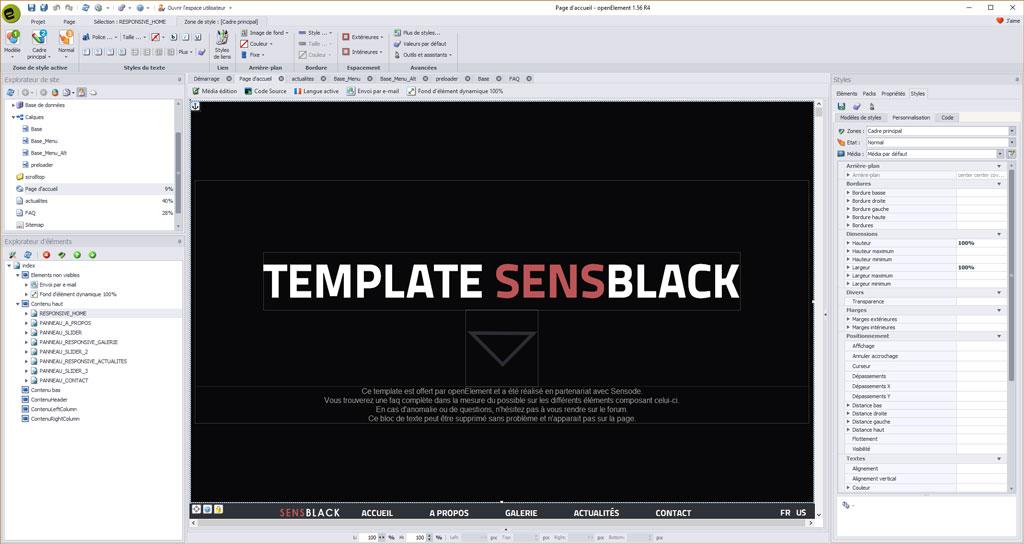
Pour commencer nous avons développé un nouvel élement appelé Panneau d'éléments Responsive.
Nous l'avons utlisé sur la première partie du template :
Pour éviter aux nouveaux utilistateurs de trop se compliquer la vie, nous mettons cette faq à disposition. Par défaut, cette page est en noindex pour éviter le référencement.
LES NOUVEAUX ELEMENTS
Pour commencer nous avons développé un nouvel élement appelé Panneau d'éléments Responsive.
Nous l'avons utlisé sur la première partie du template :

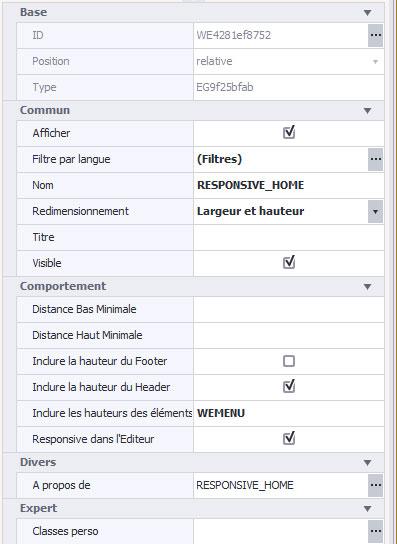
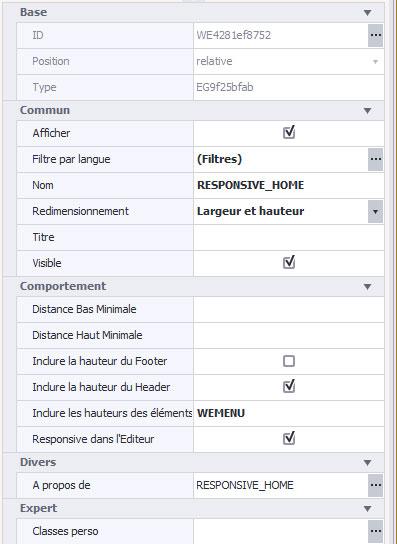
Celui-ci comporte de toutes nouvelles options que nous allons détailler. la chose la plus importante est que vous compreniez son utilité. Cet élément prend l'intégralité de la hauteur et de la largeur de la page de votre navigateur. Donc, quel que soit la taille de celui-ci, vous aurez ce panneau d'éléments responsive en fullpage. Nous y avons inclus différentes options prenant en compte le plus large panel de cas :
 COMPORTEMENT
COMPORTEMENT
Distance minimale :
C'est l'espace minimal entre le bas du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cet partie peut inclure des unités en pixels, em, vh etc.
Distance haut minimale :
C'est l'espace minimal entre le haut du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cette partie peut inclure l'unité en pixels, em, vh etc.
Inclure la hauteur du footer :
Il est utile de cocher cette case pour le dernier panneau de la page. Dès que possible, réduire la hauteur pour que le footer (la section Contenu Bas) rentre sur l'écran avec le panneau.
Inclure la hauteur du Header :
Il est utile de cocher cette case pour le premier panneau de la page. Dès que possible, réduire la hauteur pour que le Header (la section Haut si elle est activée dans les Sections de la page - icône Responsive) rentre sur l'écran avec le panneau.
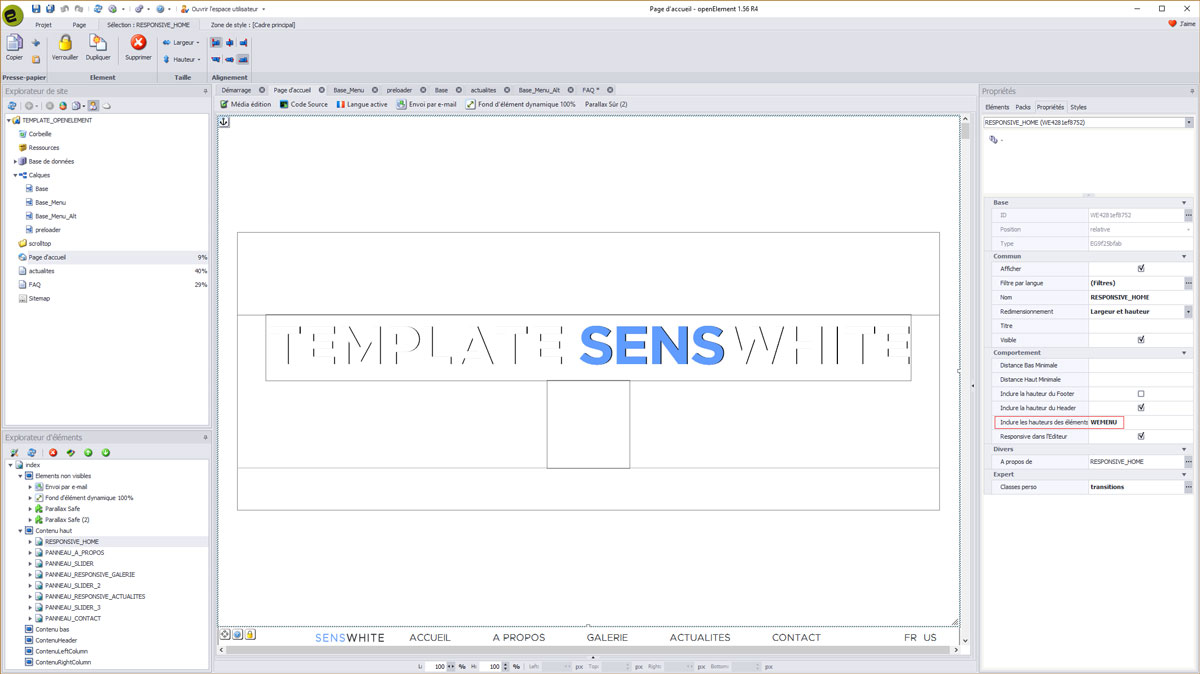
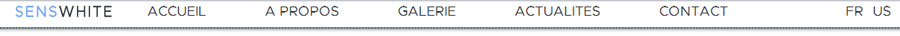
Inclure les hauteurs des éléments :
Vous pouvez ajouter une liste d'IDs séparés par une virgule, des éléments qui doivent s'afficher sur la même page (écran) que le panneau d'éléments responsive. La hauteur du panneau sera réduite en conséquence. C'est ce que nous avons fait avec notre élément WEMENU (un panneau d'éléments). Celui-ci tient compte de la hauteur de cet élément et s'y inscuste parfaitement.
Une fois cet élément importé sur votre page, si vous voulez un élément centré, vous devez mettre un autre panneau d'éléments à l'intérieur. Celui-ci héritera automatiquement d'une classe spécifique oerp-inner-content. NE PAS LA SUPPRIMER, sinon vous perdrez le centrage horizontaL et vertical.
A l'intérieur de ce panneau d'élément, vous pourrez soit vous mettre en relative (ce que nous conseillons pour le développement d'un site web en reponsive) soit en absolute.
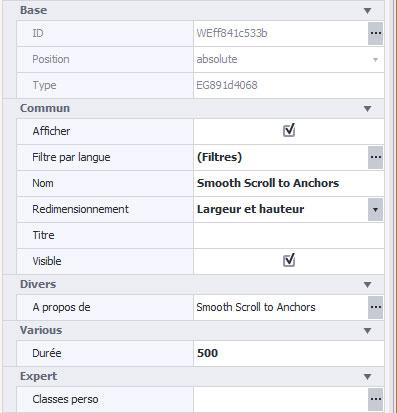
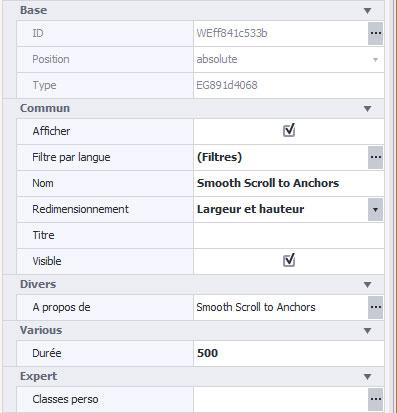
 L'élément suivant est l'élément Défilement lisse vers les ancres.
L'élément suivant est l'élément Défilement lisse vers les ancres.
Une fois posé sur une page ou un calque (ce qui est notre cas pour notre template), vous aurez automatiquement un scroll en douceur d'un lien vers une ancre posée n'importe où sur votre page. Dans l'élément, vous avez la possibilité de régler la vitesse de défilement en millisecondes.
Pour notre template, nous avons spécifié "500", ce qui est aussi la valeur par défaut. Cela marche aussi sur les liens vers des IDs.
 COMPORTEMENT
COMPORTEMENTDistance minimale :
C'est l'espace minimal entre le bas du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cet partie peut inclure des unités en pixels, em, vh etc.
Distance haut minimale :
C'est l'espace minimal entre le haut du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cette partie peut inclure l'unité en pixels, em, vh etc.
Inclure la hauteur du footer :
Il est utile de cocher cette case pour le dernier panneau de la page. Dès que possible, réduire la hauteur pour que le footer (la section Contenu Bas) rentre sur l'écran avec le panneau.
Inclure la hauteur du Header :
Il est utile de cocher cette case pour le premier panneau de la page. Dès que possible, réduire la hauteur pour que le Header (la section Haut si elle est activée dans les Sections de la page - icône Responsive) rentre sur l'écran avec le panneau.
Inclure les hauteurs des éléments :
Vous pouvez ajouter une liste d'IDs séparés par une virgule, des éléments qui doivent s'afficher sur la même page (écran) que le panneau d'éléments responsive. La hauteur du panneau sera réduite en conséquence. C'est ce que nous avons fait avec notre élément WEMENU (un panneau d'éléments). Celui-ci tient compte de la hauteur de cet élément et s'y inscuste parfaitement.
Une fois cet élément importé sur votre page, si vous voulez un élément centré, vous devez mettre un autre panneau d'éléments à l'intérieur. Celui-ci héritera automatiquement d'une classe spécifique oerp-inner-content. NE PAS LA SUPPRIMER, sinon vous perdrez le centrage horizontaL et vertical.
A l'intérieur de ce panneau d'élément, vous pourrez soit vous mettre en relative (ce que nous conseillons pour le développement d'un site web en reponsive) soit en absolute.
 L'élément suivant est l'élément Défilement lisse vers les ancres.
L'élément suivant est l'élément Défilement lisse vers les ancres.Une fois posé sur une page ou un calque (ce qui est notre cas pour notre template), vous aurez automatiquement un scroll en douceur d'un lien vers une ancre posée n'importe où sur votre page. Dans l'élément, vous avez la possibilité de régler la vitesse de défilement en millisecondes.
Pour notre template, nous avons spécifié "500", ce qui est aussi la valeur par défaut. Cela marche aussi sur les liens vers des IDs.
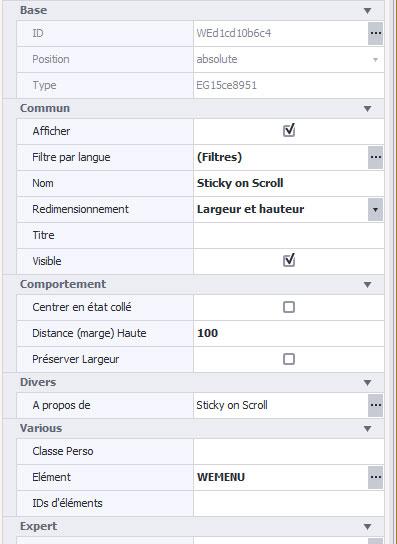
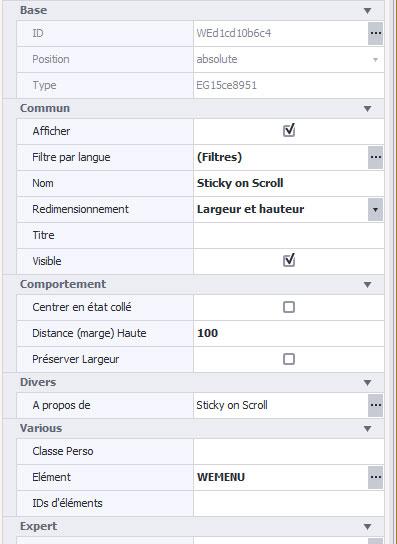
Le prochain élément est Sticky (collant) au scroll. Il es utilisé sur le calque Base_Menu. Nous avons développé cet élément pour permettre à un menu (selon son ID) de rester fixé en haut une fois que celui-ci y est arrivé lors d'un scroll.
Les différentes options possibles :
 Centrer en état collé : encore en béta test.
Centrer en état collé : encore en béta test.
Distance (marge) Haute : impose une marge de xx pixels par rapport au top. Pas nécessaire de jouer avec.
Préserver Haut : encore en béta test.
Element :
Il s'agit de l'élément qui hérite de cette fonction. Une fois que l'élément WEMENU arrivera en haut de votre navigateur lors du scroll, sera restera fixe.
IDs d'éléments : possibilité d'ajouter plusieurs éléments , séparés par une virgule .
Les différentes options possibles :
 Centrer en état collé : encore en béta test.
Centrer en état collé : encore en béta test.Distance (marge) Haute : impose une marge de xx pixels par rapport au top. Pas nécessaire de jouer avec.
Préserver Haut : encore en béta test.
Element :
Il s'agit de l'élément qui hérite de cette fonction. Une fois que l'élément WEMENU arrivera en haut de votre navigateur lors du scroll, sera restera fixe.
IDs d'éléments : possibilité d'ajouter plusieurs éléments , séparés par une virgule .
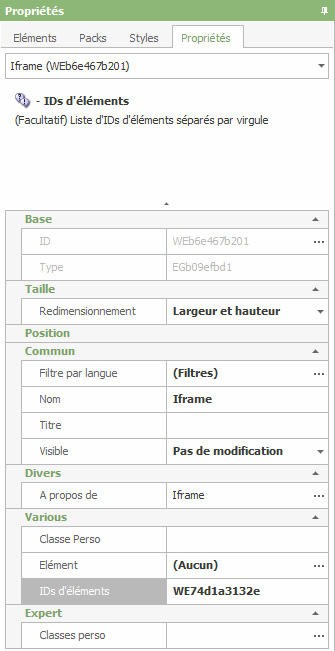
Le dernier élément est Iframe (google map) anti-défilement. Vous le trouverez sur les pages Accueil et Actualités. Cet élément est la dernière nouveauté de la version 1.57R6 d'OpenElement. Il permet en fait de bloquer le scroll de la map de Google lorsque l'élément GoogleMap est utilisé sur les pages.
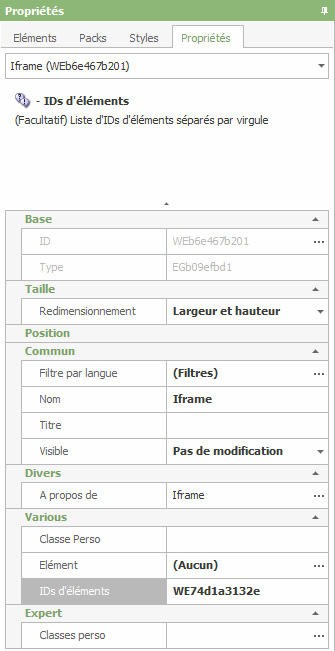
Les différentes options possibles :
 Elément : vous pouvez choisir l'élément que vous souhaitez choisir, vous aurez la liste de tous les éléments contenus dans la page.
Elément : vous pouvez choisir l'élément que vous souhaitez choisir, vous aurez la liste de tous les éléments contenus dans la page.
IDs Eléments : Vous pouvez indiquer l'ID de l'élément de votre choix.
Les différentes options possibles :
 Elément : vous pouvez choisir l'élément que vous souhaitez choisir, vous aurez la liste de tous les éléments contenus dans la page.
Elément : vous pouvez choisir l'élément que vous souhaitez choisir, vous aurez la liste de tous les éléments contenus dans la page.IDs Eléments : Vous pouvez indiquer l'ID de l'élément de votre choix.
L'ORGANIGRAMME DU TEMPLATE
CALQUE BASE
Le template se compose de plusieurs parties essentielles dans le but de vous simplifier la gérance du code. En voici les bases et le pourquoi.
En premier lieu, nous avons créé un calque appelé "Base" qui comporte uniquement des blocs de code source et le bouton-fleche "Vers le haut".
Le bloc de code CSS :
Sa fonction est d'apporter une latence (fade in et fade out) sur les éléments ayant soit des couleurs différentes au survol soit des images différentes. cela apporte une transition légère sur chacun des éléments.
Pour bénéficier ce cette transitions, il faut ajouter la classe transitions à vos éléments.
Le bloc de code HTML :
Il comporte uniquement le code <meta> pour gérer le viewport (gestion selon les média queries et principalement les mobiles).
Les blocs de code HTML-JS-.... :
Activent l'animation de l'apparition sur tout élément ayant la Classe Perso apply-smoove. Seulement un de ses blocs doit être actif; pour cela, cliquez une fois dans le bloc de code sur l'icône Comportement au dessus du bloc et activer/désactiver celui-ci.(voir sa propriété Désactivé).

CSS-BT-TOP et JS-BT-TOP :
Contient du code CSS et JS dédié au bouton qui s'affiche en bas à droite de votre navigateur lorsque vous commencez à scroller sur votre page.
CALQUE PRELOADER
Nous avons développé un calque appelé "preloader" . Ce calque ne gère qu'une seule chose, l'animation au chargement de la page. Il ne comporte aucun élément mais uniquement 3 codes sources (un CCS, un JS et un HTML). Vous n'avez rien à modifier si vous comptez vous en servir tel quel.
Pour ceux qui veulent changer le visuel de chargement, trouver un gif animé qui vous convienne et renommez-le "preloader".
Enregistrez-le dans la bibliothèque et remplacez l'ancien. Sa taille est de 250 pixels par 250 pixels. Pour la changer, allez dans le bloc de code CSS du calque et changez les valeurs width et height.
Le code en question :
#status {
width:250px;
height:250px;
position:absolute;
left:50%; /* centers the loading animation horizontally one the screen */
top:50%; /* centers the loading animation vertically one the screen */
background-image:url(Files/Image/preloader.gif); /* path to your loading animation */
background-repeat:no-repeat;
background-position:center;
margin:-100px 0 0 -100px; /* is width and height divided by two */
}
Si vous ne souhaitez pas vous servir de ce calque, pour le désactiver, il suffit d'aller sur les calques Base_Menu ou Base_Menu_Alt et de changer leur calque par Base pour ne plus bénéficier du calque preloader.
CALQUE BASE_MENU
Le calque Base_Menu est le calque principal de la page d'accueil (index). Celui-ci appelle le calque preloader. Si vous ne souhaitez pas d'animation au chargement de la page, changez celui-ci par Base (ui est nécessaire à tous les autres calques et pages).
Ce calque ne comporte aucun bloc de code source mais uniquement des éléments spécifiques.
Son contenu se compose du menu principalement ainsi que d'une couleur de fond (blanc).

La structure est des plus simple pour vous permettre de le modifier en douceur.
Chaque bouton a une largeur réglée sur Auto et des marges en %. Cela va permettre de s'adapter selon la dimension de votre navigateur. Un des éléments de ce menu est par ailleurs masqué sur la résolution standard. Vous pouvez le voir dans le menu de gauche Explorateur d'éléments.
 Il s'agit de l'élément WEMENU_MOBILE. Il est d'ailleurs barré si vous regardez bien. Cela va vous permettre de mieux vous familiariser avec les nouvelles fonctions d'Openelement que sont les média éditions.
Il s'agit de l'élément WEMENU_MOBILE. Il est d'ailleurs barré si vous regardez bien. Cela va vous permettre de mieux vous familiariser avec les nouvelles fonctions d'Openelement que sont les média éditions.
Cet élément ne sera visible dans votre interface d'Openelement que lorsque vous changerez de résolution avc les Média éditions : résolution 800px (tablets [portrait] and smartphones).
De plus, vous pouvez voir 3 autres éléments qui composent ce calque.
Il s'agit de l'élément Menu pop-up. Il ne sert qu'aux versions tablettes et mobiles. Il est relié directement à l'icône WEMENU_MOBILE. Si vous changez les noms de votre menu, pensez à y aller pour les changer les noms. Chaque lien du menu pop-up renvoie à une ancre dans la page. Comme ça, pas d'erreur de lien.
Le calque utilise aussi l'élément Défilement lisse vers les ancres. Nous vous avons expliqué plus haut à quoi correspond cet élément mais il permet de spécifier à chaque lien qui renvoie vers une ancre ou un ID d'voir un défilement fluide. Il est réglé sur 500 millisecondes (valeur par défaut de l'élément).
L'autre élément sur le calque est l'élément Sticky (collant) au défilement. Comme indiqué aussi plus haut, il impose à l'élément renseigné de rester collé au haut de la page lors du scroll une fois que celui-ci l'atteint.
Certaines fonctions peuvent être testées éventuellement si vous souhaitez modifier les réglages par défaut du template.
LA PAGE D'ACCUEIL
La première partie composant la page d'accueil est l'élément Panneau d'éléments Responsive. Il est associé avec le calque Base_Menu.
Celui-ci tient compte de l'élément WEMENU du calque. Nous l'avons donc intégré dans ces fonctions pour qu'il soit en bas de l'élément si vous le prévisualisez.

Vous pouvez supprimer le bloc de texte au centre sans problème, il est là pour vous communiquer quelques informations d'ordre pratique.
L'image centrale renvoie en scroll vers la partie suivante grâçe à la classe apply-smoove.
Vous pouvez changer sans problème cette image et y modifier les effets selon vos choix (avec n'importe quel logiciel de retouche photos pour les couleurs au survol et au clic).
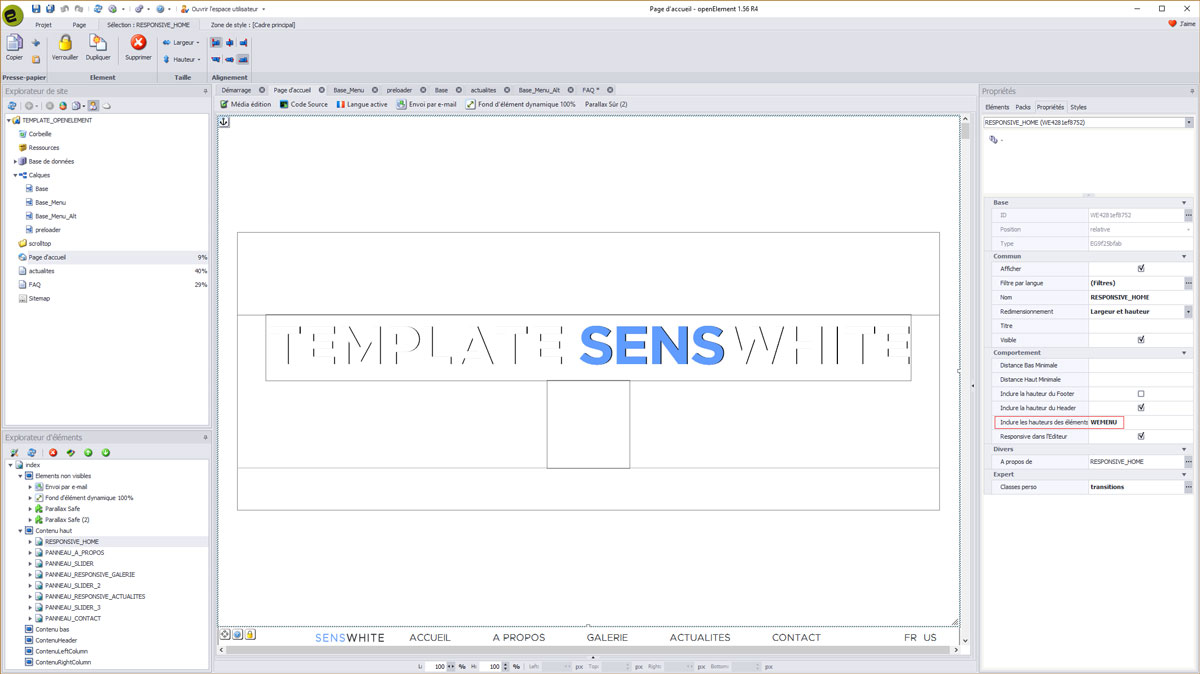
Le panneau d'éléments responsive a aussi un élément lié. Il s'agit de l'élément Fond d'éléments dynamique 100%.
Cliquez sur celui-ci (en haut de la page d'accueil) pour l'ouvrir si vous souhaitez changer les images.
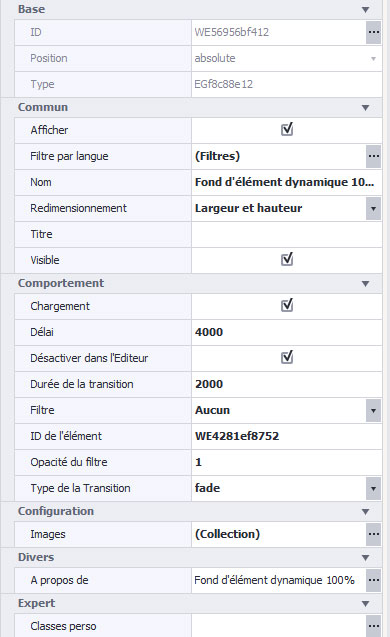
Vous verrez aussi sur la droite le menu pour les différents paramétrages.
 Chargement : coché par défaut. Permet le préchargement des images. A laisser.
Chargement : coché par défaut. Permet le préchargement des images. A laisser.
Délai : il s'agit du temps en millisecondes entre chaque image lors du slide.
Désactiver dans l'éditeur : coché par défaut. Il peut vous permettre de voir directement dans OE.
Durée de la transition : Durée de l'effet en millisecondes; 0 pour désactiver les transitions.
Filtre : permet de poser différents filtres sur le dessus des images.
ID de l'élément : si rien indiqué, cela s'applique à l'ensemble de la page. Nous avons indiqué donc l'ID de l'élément du panneau d'éléments responsive.
Opcacité du filtre : mettez une valeur compris entre 0 et 1 pour les effets du filtre choisi.
Type de transition : un large choix de transitions. Par défaut il est réglé sur fade.
Images : vous pouvez là ausi modifier les photos de la collection.
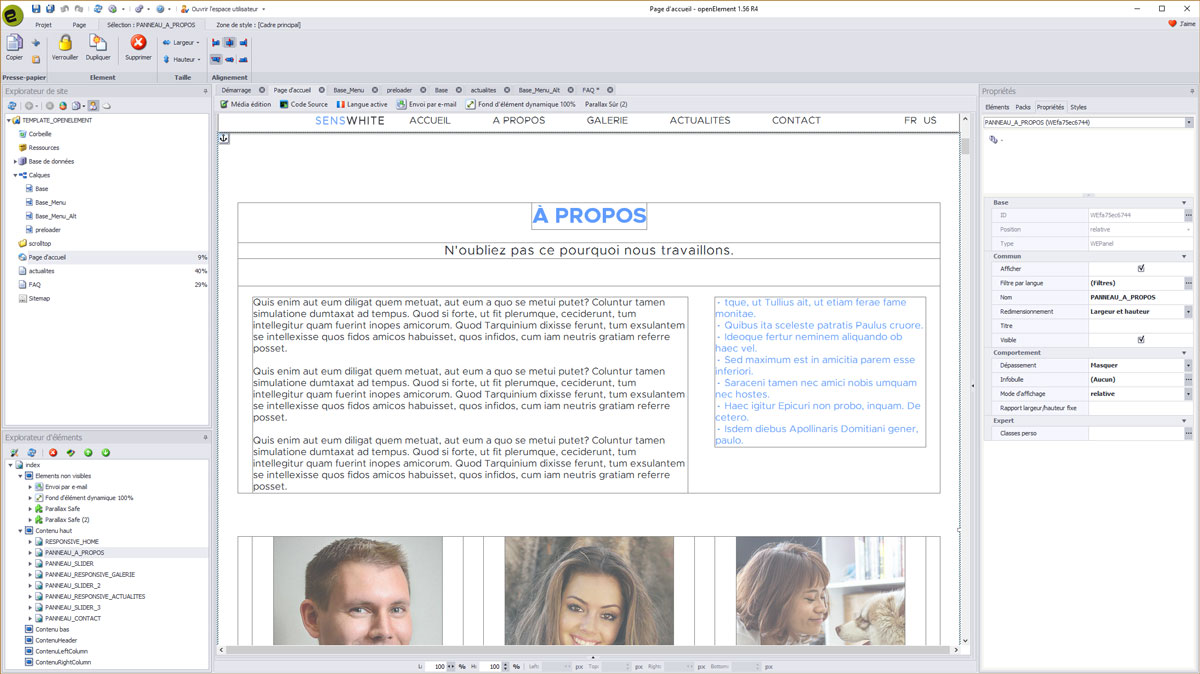
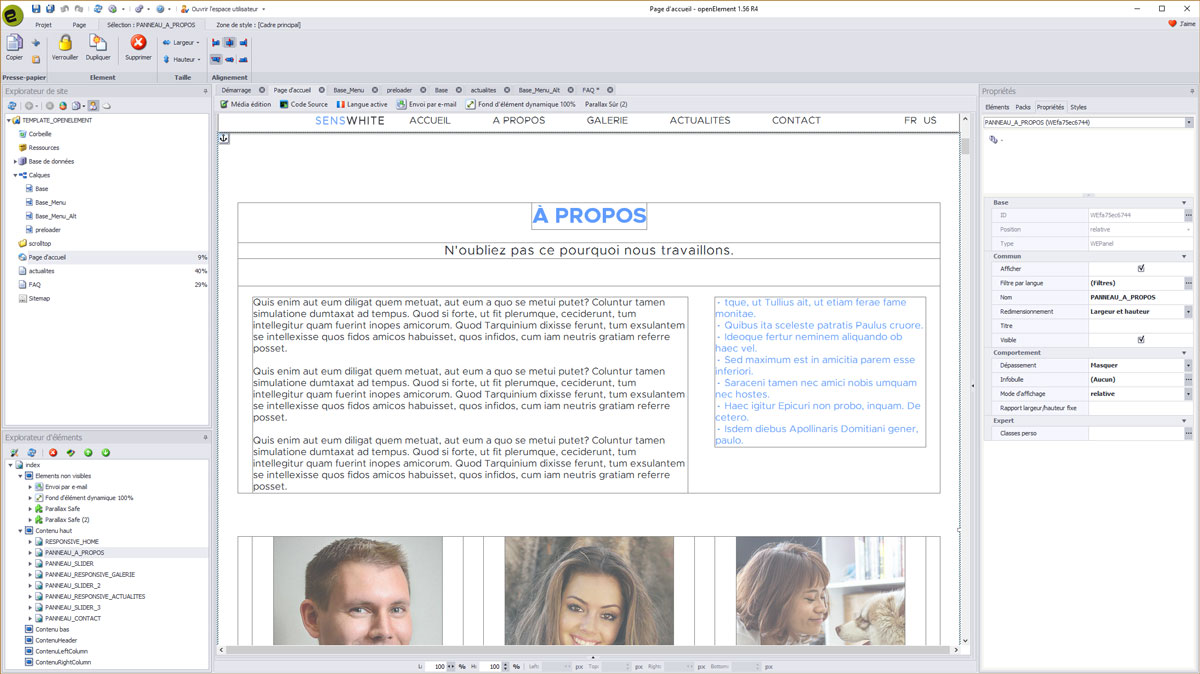
La seconde partie est la section A PROPOS.

Elle se compose principalement de panneaux d'élements classiques et de blocs de texte multilignes.
Une des parties à maîtriser est celle des photos.
Nous y avons incorporé un ombrage de couleur blanche avec un opacité à 70% dès le départ sur l'image. Cette opacité disparait au suvol.
Pour modifier / enlever cette opacité, il faut sélectionner l'élément, et dans le menu de droite, changez la zone Cadre principal par Contenu (expert).
vous aurez alors accès à l'opacité qui est à 70 par défaut et à 99 au survol. Pour changer la couleur White par défaut, il vous suffit de sélectionner l'élément, d'être bien dans Cadre principal et de changer la couleur de fond (qui est en black dans le template).
Nous avons aussi incorporé des paramètres spécifique directement dans l'élément pour forcer les images à être ronde.
Pour accéder aux réglages, il faut vous rendre sur le menu de droite (après bien entendu avoir sélectionner l'image), onglet Styles puis Personnalisation.
Le dépassement doit être sur masquer et tous les arrondis de bordures doivent être réglés sur 50%. Cela ne sera pas visible dans Openelement mais bien en prévisualisation et une fois en ligne.
Par contre, vous devez respecter une contrainte : les images doivent être parfaitement carrées. Sinon, vous risquez de vous retrouver avec une image ovale.
CALQUE BASE
Le template se compose de plusieurs parties essentielles dans le but de vous simplifier la gérance du code. En voici les bases et le pourquoi.
En premier lieu, nous avons créé un calque appelé "Base" qui comporte uniquement des blocs de code source et le bouton-fleche "Vers le haut".
Le bloc de code CSS :
Sa fonction est d'apporter une latence (fade in et fade out) sur les éléments ayant soit des couleurs différentes au survol soit des images différentes. cela apporte une transition légère sur chacun des éléments.
Pour bénéficier ce cette transitions, il faut ajouter la classe transitions à vos éléments.
Le bloc de code HTML :
Il comporte uniquement le code <meta> pour gérer le viewport (gestion selon les média queries et principalement les mobiles).
Les blocs de code HTML-JS-.... :
Activent l'animation de l'apparition sur tout élément ayant la Classe Perso apply-smoove. Seulement un de ses blocs doit être actif; pour cela, cliquez une fois dans le bloc de code sur l'icône Comportement au dessus du bloc et activer/désactiver celui-ci.(voir sa propriété Désactivé).

CSS-BT-TOP et JS-BT-TOP :
Contient du code CSS et JS dédié au bouton qui s'affiche en bas à droite de votre navigateur lorsque vous commencez à scroller sur votre page.
CALQUE PRELOADER
Nous avons développé un calque appelé "preloader" . Ce calque ne gère qu'une seule chose, l'animation au chargement de la page. Il ne comporte aucun élément mais uniquement 3 codes sources (un CCS, un JS et un HTML). Vous n'avez rien à modifier si vous comptez vous en servir tel quel.
Pour ceux qui veulent changer le visuel de chargement, trouver un gif animé qui vous convienne et renommez-le "preloader".
Enregistrez-le dans la bibliothèque et remplacez l'ancien. Sa taille est de 250 pixels par 250 pixels. Pour la changer, allez dans le bloc de code CSS du calque et changez les valeurs width et height.
Le code en question :
#status {
width:250px;
height:250px;
position:absolute;
left:50%; /* centers the loading animation horizontally one the screen */
top:50%; /* centers the loading animation vertically one the screen */
background-image:url(Files/Image/preloader.gif); /* path to your loading animation */
background-repeat:no-repeat;
background-position:center;
margin:-100px 0 0 -100px; /* is width and height divided by two */
}
Si vous ne souhaitez pas vous servir de ce calque, pour le désactiver, il suffit d'aller sur les calques Base_Menu ou Base_Menu_Alt et de changer leur calque par Base pour ne plus bénéficier du calque preloader.
CALQUE BASE_MENU
Le calque Base_Menu est le calque principal de la page d'accueil (index). Celui-ci appelle le calque preloader. Si vous ne souhaitez pas d'animation au chargement de la page, changez celui-ci par Base (ui est nécessaire à tous les autres calques et pages).
Ce calque ne comporte aucun bloc de code source mais uniquement des éléments spécifiques.
Son contenu se compose du menu principalement ainsi que d'une couleur de fond (blanc).

La structure est des plus simple pour vous permettre de le modifier en douceur.
Chaque bouton a une largeur réglée sur Auto et des marges en %. Cela va permettre de s'adapter selon la dimension de votre navigateur. Un des éléments de ce menu est par ailleurs masqué sur la résolution standard. Vous pouvez le voir dans le menu de gauche Explorateur d'éléments.
 Il s'agit de l'élément WEMENU_MOBILE. Il est d'ailleurs barré si vous regardez bien. Cela va vous permettre de mieux vous familiariser avec les nouvelles fonctions d'Openelement que sont les média éditions.
Il s'agit de l'élément WEMENU_MOBILE. Il est d'ailleurs barré si vous regardez bien. Cela va vous permettre de mieux vous familiariser avec les nouvelles fonctions d'Openelement que sont les média éditions.Cet élément ne sera visible dans votre interface d'Openelement que lorsque vous changerez de résolution avc les Média éditions : résolution 800px (tablets [portrait] and smartphones).
De plus, vous pouvez voir 3 autres éléments qui composent ce calque.
Il s'agit de l'élément Menu pop-up. Il ne sert qu'aux versions tablettes et mobiles. Il est relié directement à l'icône WEMENU_MOBILE. Si vous changez les noms de votre menu, pensez à y aller pour les changer les noms. Chaque lien du menu pop-up renvoie à une ancre dans la page. Comme ça, pas d'erreur de lien.
Le calque utilise aussi l'élément Défilement lisse vers les ancres. Nous vous avons expliqué plus haut à quoi correspond cet élément mais il permet de spécifier à chaque lien qui renvoie vers une ancre ou un ID d'voir un défilement fluide. Il est réglé sur 500 millisecondes (valeur par défaut de l'élément).
L'autre élément sur le calque est l'élément Sticky (collant) au défilement. Comme indiqué aussi plus haut, il impose à l'élément renseigné de rester collé au haut de la page lors du scroll une fois que celui-ci l'atteint.
Certaines fonctions peuvent être testées éventuellement si vous souhaitez modifier les réglages par défaut du template.
LA PAGE D'ACCUEIL
La première partie composant la page d'accueil est l'élément Panneau d'éléments Responsive. Il est associé avec le calque Base_Menu.
Celui-ci tient compte de l'élément WEMENU du calque. Nous l'avons donc intégré dans ces fonctions pour qu'il soit en bas de l'élément si vous le prévisualisez.

Vous pouvez supprimer le bloc de texte au centre sans problème, il est là pour vous communiquer quelques informations d'ordre pratique.
L'image centrale renvoie en scroll vers la partie suivante grâçe à la classe apply-smoove.
Vous pouvez changer sans problème cette image et y modifier les effets selon vos choix (avec n'importe quel logiciel de retouche photos pour les couleurs au survol et au clic).
Le panneau d'éléments responsive a aussi un élément lié. Il s'agit de l'élément Fond d'éléments dynamique 100%.
Cliquez sur celui-ci (en haut de la page d'accueil) pour l'ouvrir si vous souhaitez changer les images.
Vous verrez aussi sur la droite le menu pour les différents paramétrages.
 Chargement : coché par défaut. Permet le préchargement des images. A laisser.
Chargement : coché par défaut. Permet le préchargement des images. A laisser. Délai : il s'agit du temps en millisecondes entre chaque image lors du slide.
Désactiver dans l'éditeur : coché par défaut. Il peut vous permettre de voir directement dans OE.
Durée de la transition : Durée de l'effet en millisecondes; 0 pour désactiver les transitions.
Filtre : permet de poser différents filtres sur le dessus des images.
ID de l'élément : si rien indiqué, cela s'applique à l'ensemble de la page. Nous avons indiqué donc l'ID de l'élément du panneau d'éléments responsive.
Opcacité du filtre : mettez une valeur compris entre 0 et 1 pour les effets du filtre choisi.
Type de transition : un large choix de transitions. Par défaut il est réglé sur fade.
Images : vous pouvez là ausi modifier les photos de la collection.
La seconde partie est la section A PROPOS.

Elle se compose principalement de panneaux d'élements classiques et de blocs de texte multilignes.
Une des parties à maîtriser est celle des photos.
Nous y avons incorporé un ombrage de couleur blanche avec un opacité à 70% dès le départ sur l'image. Cette opacité disparait au suvol.
Pour modifier / enlever cette opacité, il faut sélectionner l'élément, et dans le menu de droite, changez la zone Cadre principal par Contenu (expert).
vous aurez alors accès à l'opacité qui est à 70 par défaut et à 99 au survol. Pour changer la couleur White par défaut, il vous suffit de sélectionner l'élément, d'être bien dans Cadre principal et de changer la couleur de fond (qui est en black dans le template).
Nous avons aussi incorporé des paramètres spécifique directement dans l'élément pour forcer les images à être ronde.
Pour accéder aux réglages, il faut vous rendre sur le menu de droite (après bien entendu avoir sélectionner l'image), onglet Styles puis Personnalisation.
Le dépassement doit être sur masquer et tous les arrondis de bordures doivent être réglés sur 50%. Cela ne sera pas visible dans Openelement mais bien en prévisualisation et une fois en ligne.
Par contre, vous devez respecter une contrainte : les images doivent être parfaitement carrées. Sinon, vous risquez de vous retrouver avec une image ovale.
La troisème partie est la section GALERIE.
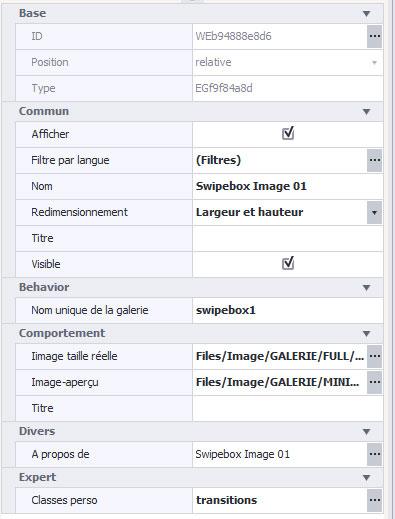
Nous avons développé un élément particulier, l'élément Image Swipebox. cet élément est issu du plugin JS Swipebox. C'est une galerie responsive adaptée à tous les formats. Son utilisation a été simplifiée pour que n'importe quelle galerie soit possible.
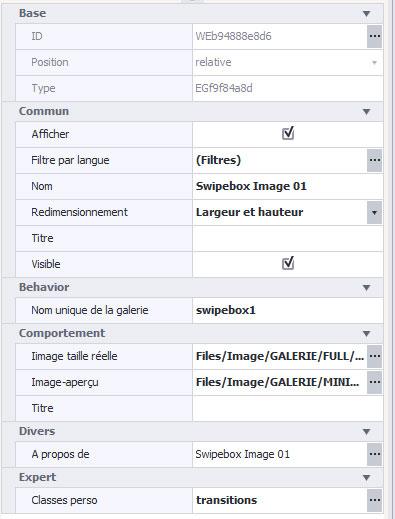
 Nom unique de la galerie :
Nom unique de la galerie :
Il s'agit du nom par défaut. Tous les nouveaux éléments Image Swipebox auront le même nom de galerie. C'est à dire que toutes les images seront donc dans une seule et même galerie. Si vous voulez créer des galeries différentes, il vous suffit de changer le nom de celle-ci.
Image taille réelle :
Il s'agit de l'image de zoom maximum que vous souhaitez avoir. Par défaut, évitez de dépasser en largeur 1280 pixels.
Image-aperçu :
Si vous souhaitez des images miniatures moins lourdes que les images de zoom, c'est par ce lien que vous devez spécicier l'image miniature. A voir selon votre projet.
Titre :
Vous pouvez pour chaque image lui attribuer une légende.
Comme vous pouvez le voir, nous avons mis une classe perso transitions sur chaque image.
La quatrième partie est la section ACTUALITES.
Rien de compliqué sur cette section des plus classiques. Les liens de chaques articles renvoient vers la page actualités.
Pour modifier les liens, double-cliquez sur le bouton "lire la suite" et cliquez sur l'icône du haut Créer. Vous aurez le lien correspondant. Vous pouvez même spécifier les ancres voulues.
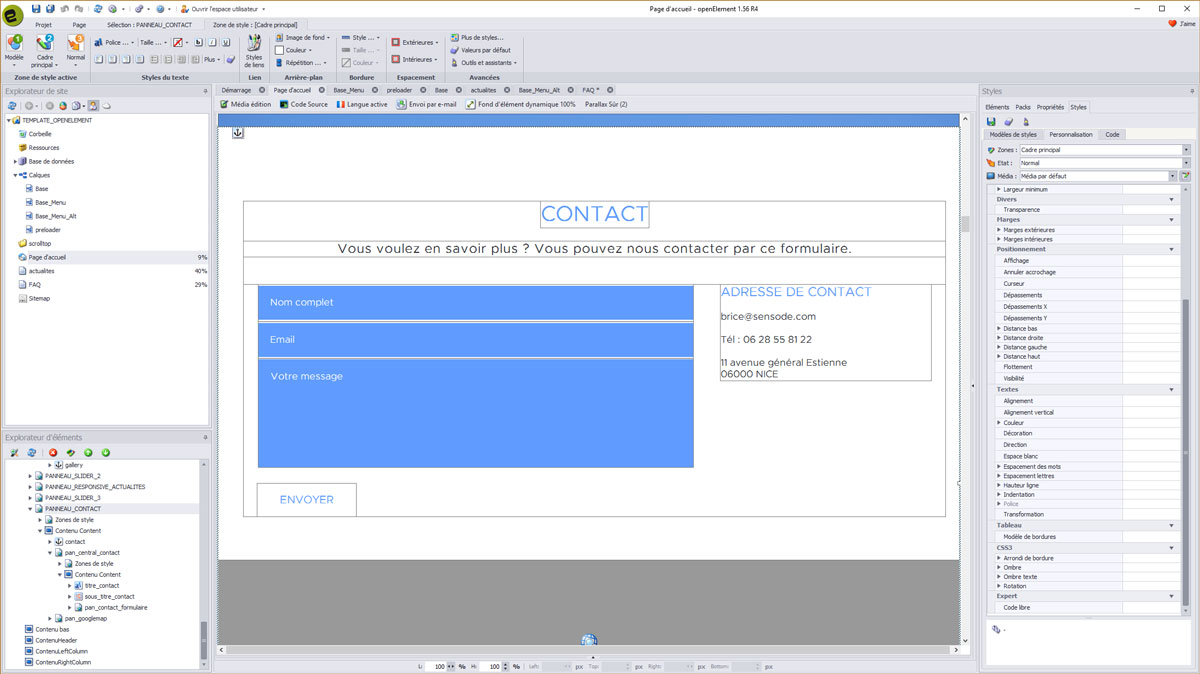
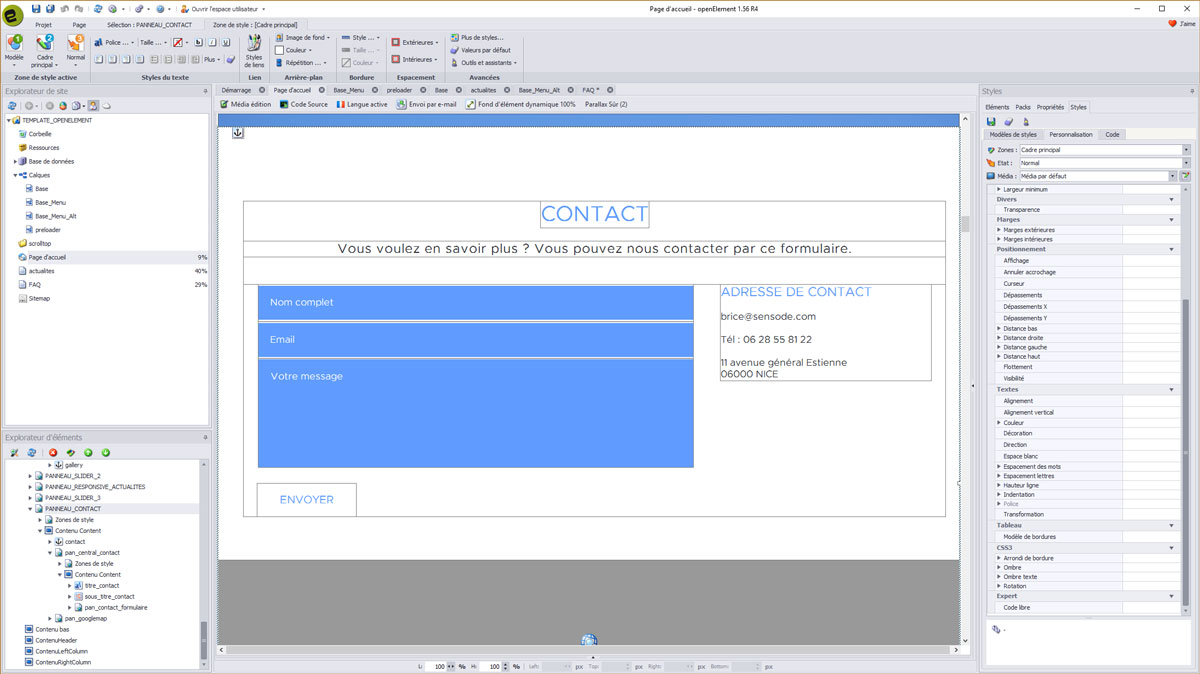
La cinquième et dernière partie est la section CONTACT.

Le panneau d'éléments principal a la classe apply-smoove uniquement (apparaition lors du scroll).
La seule nouvelle fonction concerne les champs de saisie de texte (simple et multi-lignes). Nous y avons ajouté la classe default-text. Cette classe a la particularité d'effacer le texte renseigné par défaut et lorsqu'un visiteur clique à l'intérieur de l'élément, celui-ci s'efface et garde le nouveau texte renseigné.
Nous avons aussi insérer l'élément googlemap. Pour le modifier, il suffit simplement de sélectionner l'élément et de cliquez ensuite sur la deuxième icône en bas à gauche de celui-ci (clé à molette). Vous pourrez ainsi mettre le code de vos coordonnées GoogleMap.
Les icones des réseaux sociaux n'ont pas de liens renseignés, il vous suffira de mettre les vôtres.
Le bouton "vers le haut" s'affiche au scroll; l'élément correspondant se trouve sur le calque "Base", ainsi que quelques blocs de code necessaire pour son fonctinnement.
Slider avec effet parallax
Entre chaque section, nous avons intégré un panneau d'élément et mis en arrière plan une image volontairement plus grande en hauteur. Nous avons développé un élément (du moins une fonction) dédié au parallax.
Qu'est ce réellement le parallax ?
Si le nom est sophistiqué, le concept est simple : en gros, l’image ou la texture qui se situe en arrière-plan défile moins vite que le reste du site. Pensez-y : si les objets « au premier rang » bougent plus rapidement que ceux situés « au fond » de l’écran, cela donne l’illusion d’une certaine profondeur, proche de la 3D. En outre, cet effet, combiné à d’autres techniques, peut vraiment insuffler de la vie à un site internet.
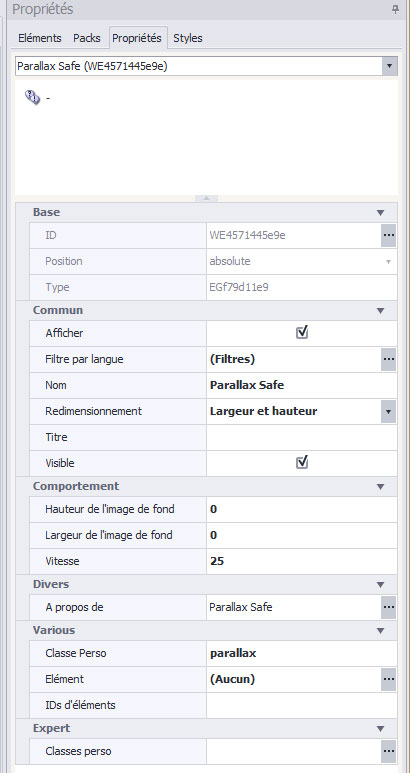
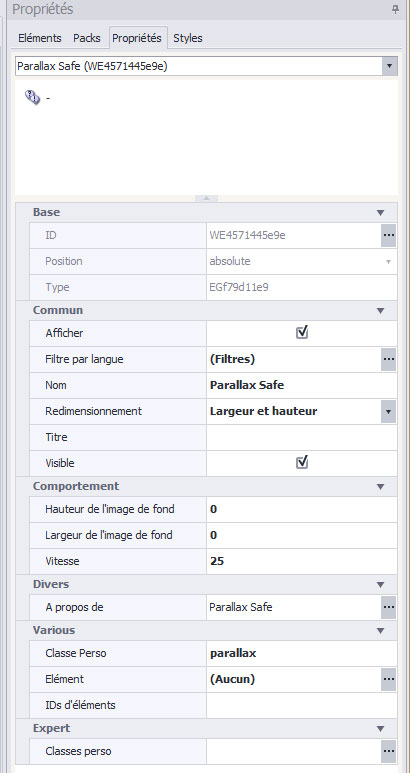
Pour cela, nous avons importé l'élément Parallax sûr.

Hauteur de l'image de fond :
(facultatif) Vous pouvez spécifier la hauteur exacte de l'image de fond pour accélérer les calculs et l'affichage correct. Sinon, la valeur sera calculée automatiquement.
Largeur de l'image de fond :
(facultatif) Vous pouvez spécifier la largeur exacte de l'image de fond pour accélérer les calculs et l'affichage correct. Sinon, la valeur sera calculée automatiquement.
Vitesse :
La vitesse relative en % entre 0 et 200. Exemple : 0 l'image ne bouge pas au scroll. Avec 50, l'image défile deux fois moins vite que la page. Avec 100, le défilement sera identique au reste des autres éléments. A 200, le défilement sera dois fois plus rapide.
Classe perso :
par défaut parallax mais vous pouvez changer si vous le souhaitez. Intéressant dans le cas où vous souhaitez mettre des effets parallax à d'autres éléments et varier les vitesses de défilement.
Une fois vos paramétrages finis, mettez au panneau d'éléments la classe parallax (ou autre si vous avez changé la classe dans l'élément).
En espérant que cette première faq vous permettra de mieux apprécier et utiliser le template que nous avons développé en partenariat avec Openelement et sensode.
Toute l'équipe d'Openelement vous remercie.
Nous avons développé un élément particulier, l'élément Image Swipebox. cet élément est issu du plugin JS Swipebox. C'est une galerie responsive adaptée à tous les formats. Son utilisation a été simplifiée pour que n'importe quelle galerie soit possible.
 Nom unique de la galerie :
Nom unique de la galerie : Il s'agit du nom par défaut. Tous les nouveaux éléments Image Swipebox auront le même nom de galerie. C'est à dire que toutes les images seront donc dans une seule et même galerie. Si vous voulez créer des galeries différentes, il vous suffit de changer le nom de celle-ci.
Image taille réelle :
Il s'agit de l'image de zoom maximum que vous souhaitez avoir. Par défaut, évitez de dépasser en largeur 1280 pixels.
Image-aperçu :
Si vous souhaitez des images miniatures moins lourdes que les images de zoom, c'est par ce lien que vous devez spécicier l'image miniature. A voir selon votre projet.
Titre :
Vous pouvez pour chaque image lui attribuer une légende.
Comme vous pouvez le voir, nous avons mis une classe perso transitions sur chaque image.
La quatrième partie est la section ACTUALITES.
Rien de compliqué sur cette section des plus classiques. Les liens de chaques articles renvoient vers la page actualités.
Pour modifier les liens, double-cliquez sur le bouton "lire la suite" et cliquez sur l'icône du haut Créer. Vous aurez le lien correspondant. Vous pouvez même spécifier les ancres voulues.
La cinquième et dernière partie est la section CONTACT.

Le panneau d'éléments principal a la classe apply-smoove uniquement (apparaition lors du scroll).
La seule nouvelle fonction concerne les champs de saisie de texte (simple et multi-lignes). Nous y avons ajouté la classe default-text. Cette classe a la particularité d'effacer le texte renseigné par défaut et lorsqu'un visiteur clique à l'intérieur de l'élément, celui-ci s'efface et garde le nouveau texte renseigné.
Nous avons aussi insérer l'élément googlemap. Pour le modifier, il suffit simplement de sélectionner l'élément et de cliquez ensuite sur la deuxième icône en bas à gauche de celui-ci (clé à molette). Vous pourrez ainsi mettre le code de vos coordonnées GoogleMap.
Les icones des réseaux sociaux n'ont pas de liens renseignés, il vous suffira de mettre les vôtres.
Le bouton "vers le haut" s'affiche au scroll; l'élément correspondant se trouve sur le calque "Base", ainsi que quelques blocs de code necessaire pour son fonctinnement.
Slider avec effet parallax
Entre chaque section, nous avons intégré un panneau d'élément et mis en arrière plan une image volontairement plus grande en hauteur. Nous avons développé un élément (du moins une fonction) dédié au parallax.
Qu'est ce réellement le parallax ?
Si le nom est sophistiqué, le concept est simple : en gros, l’image ou la texture qui se situe en arrière-plan défile moins vite que le reste du site. Pensez-y : si les objets « au premier rang » bougent plus rapidement que ceux situés « au fond » de l’écran, cela donne l’illusion d’une certaine profondeur, proche de la 3D. En outre, cet effet, combiné à d’autres techniques, peut vraiment insuffler de la vie à un site internet.
Pour cela, nous avons importé l'élément Parallax sûr.

Hauteur de l'image de fond :
(facultatif) Vous pouvez spécifier la hauteur exacte de l'image de fond pour accélérer les calculs et l'affichage correct. Sinon, la valeur sera calculée automatiquement.
Largeur de l'image de fond :
(facultatif) Vous pouvez spécifier la largeur exacte de l'image de fond pour accélérer les calculs et l'affichage correct. Sinon, la valeur sera calculée automatiquement.
Vitesse :
La vitesse relative en % entre 0 et 200. Exemple : 0 l'image ne bouge pas au scroll. Avec 50, l'image défile deux fois moins vite que la page. Avec 100, le défilement sera identique au reste des autres éléments. A 200, le défilement sera dois fois plus rapide.
Classe perso :
par défaut parallax mais vous pouvez changer si vous le souhaitez. Intéressant dans le cas où vous souhaitez mettre des effets parallax à d'autres éléments et varier les vitesses de défilement.
Une fois vos paramétrages finis, mettez au panneau d'éléments la classe parallax (ou autre si vous avez changé la classe dans l'élément).
En espérant que cette première faq vous permettra de mieux apprécier et utiliser le template que nous avons développé en partenariat avec Openelement et sensode.
Toute l'équipe d'Openelement vous remercie.